So, here I will just write one small and working example of dependency property, but this doesn't mean that I understand them :)
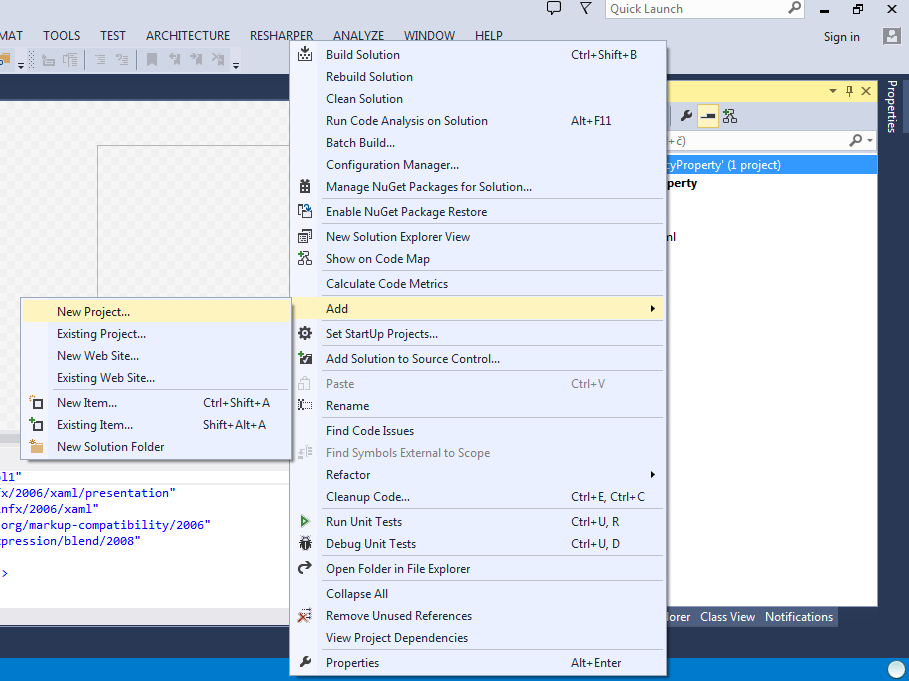
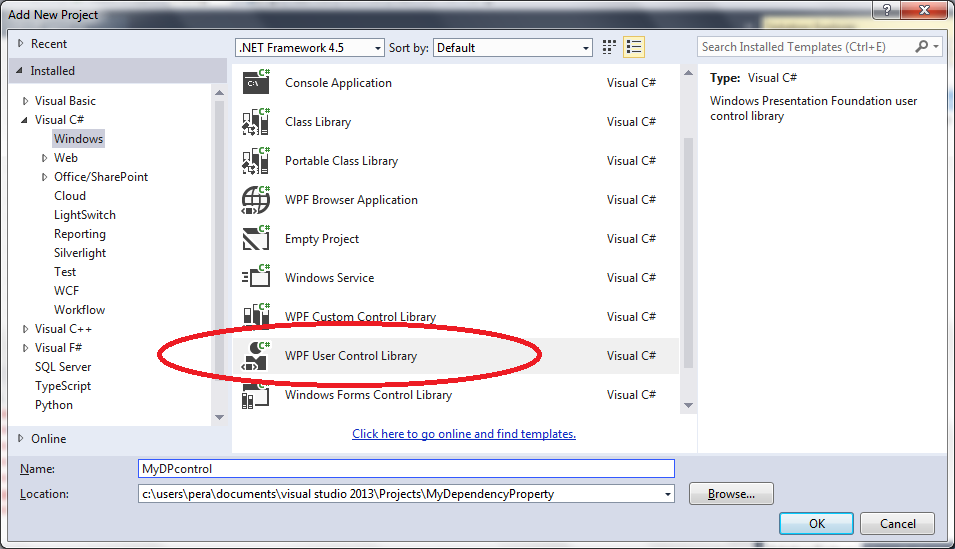
First create new project, and then to that solution add new user control, like on pictures:

Now add user control:

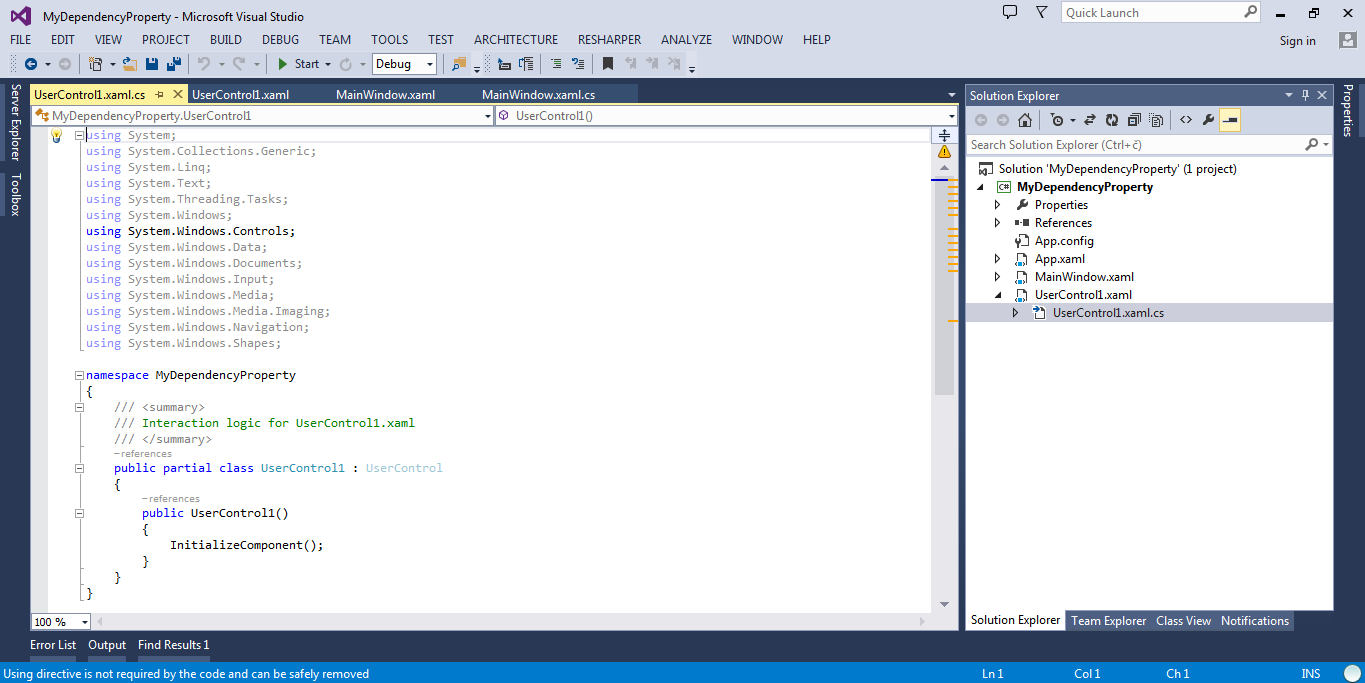
Now, go to "code behind", like on picture:

public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public static readonly DependencyProperty MyCustomProperty =
DependencyProperty.Register("MyCustom", typeof (string), typeof (UserControl1),
new FrameworkPropertyMetadata(MyCustomChanged));
private static void MyCustomChanged(DependencyObject depobj, DependencyPropertyChangedEventArgs e)
{
}
public string MyCustom
{
get { return GetValue(MyCustomProperty) as string; }
set { SetValue(MyCustomProperty, value); }
}
}
After that go to your main application (MainWindow.xaml), and add following line to your XAML:
<myDependencyProperty:UserControl1 MyCustom="Test" HorizontalAlignment="Left" Height="100" Margin="121,62,0,0" VerticalAlignment="Top" Width="100" x:Name="MyTestUserControl1"/>
So your XAML should look like:
<Window x:Class="MyDependencyProperty.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:myDependencyProperty="clr-namespace:MyDependencyProperty"
Title="MainWindow" Height="350" Width="525">
<Grid>
<myDependencyProperty:UserControl1 MyCustom="Test" HorizontalAlignment="Left" Height="100" Margin="121,62,0,0" VerticalAlignment="Top" Width="100" x:Name="MyTestUserControl1"/>
</Grid>
</Window>
Note MyCustom="Test" - this is our new property which is of type string...
