First, lets create one XAML with styles:
<Window x:Class="ResourceDictionary.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="myStyle" TargetType="Button">
<Setter Property="Background" Value="Orange" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="Padding" Value="8,4" />
<Setter Property="Margin" Value="4" />
</Style>
</Window.Resources>
<Grid>
<StackPanel Orientation="Horizontal" VerticalAlignment="Top">
<Button Style="{StaticResource myStyle}">Styles</Button>
<Button Style="{StaticResource myStyle}">are</Button>
<Button Style="{StaticResource myStyle}">cool</Button>
</StackPanel>
</Grid>
</Window>
So, first part which you have to notice is:
<Window.Resources> <Style x:Key="myStyle" TargetType="Button"> <Setter Property="Background" Value="Orange" /> <Setter Property="FontStyle" Value="Italic" /> <Setter Property="Padding" Value="8,4" /> <Setter Property="Margin" Value="4" /> </Style> </Window.Resources>
With that part we are defining resources, and to use it, we can simply write something like:
Style="{StaticResource myStyle}"
Notice myStyle, this is name of our resource.
Now, lets move that our style to ResourceDictionary.
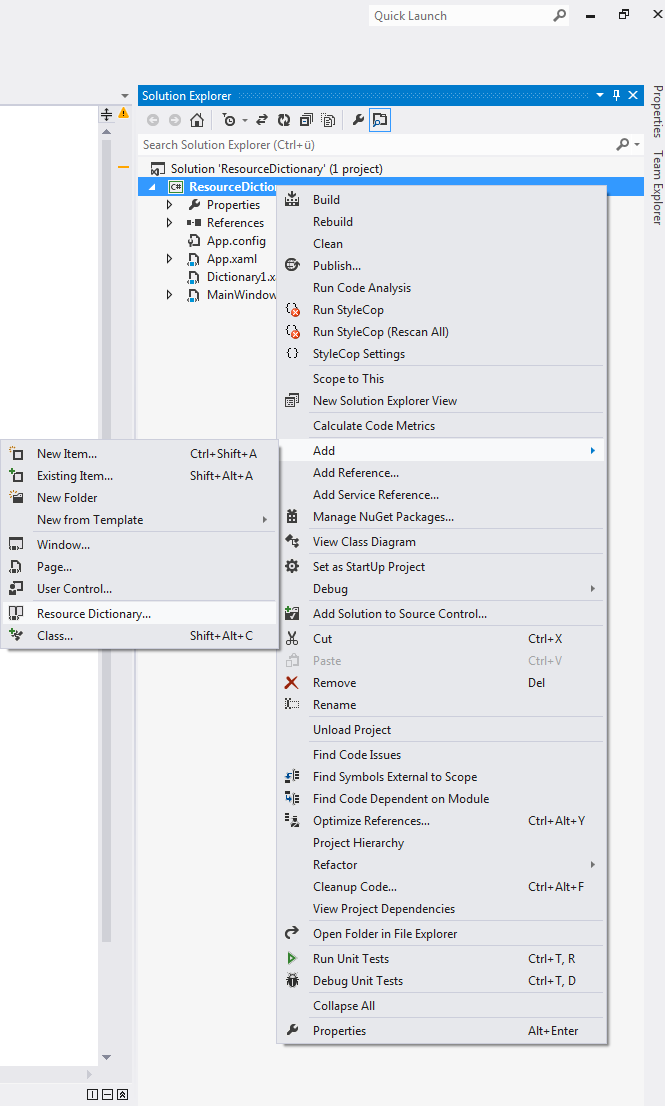
Start new WPF project, in solution explorer right click on the project add -> Resource Dictionary:

Name it as you wish (in my case I name it Dictionary1.xaml), now cut myStyle from MainWindow.xaml and paste it to your dictionary file, in my case it looks like this:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="myStyle" TargetType="Button">
<Setter Property="Background" Value="Orange" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="Padding" Value="8,4" />
<Setter Property="Margin" Value="4" />
</Style>
</ResourceDictionary>
In MainWindow.xaml write something like:
<Window x:Class="ResourceDictionary.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source= "Dictionary1.xaml">
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid>
<StackPanel Orientation="Horizontal" VerticalAlignment="Top">
<Button Style="{StaticResource myStyle}">Styles</Button>
<Button Style="{StaticResource myStyle}">are</Button>
<Button Style="{StaticResource myStyle}">cool</Button>
</StackPanel>
</Grid>
</Window>
Note source, and that is all.
