- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 4375
HTML:
<!DOCTYPE html> <html> <head> <link type="text/css" rel="stylesheet" href="/index.css"> <script type="text/javascript" src="/index.js"></script> </head> <body> <div class="animation"></div> </body> </html>
JS:
var spritePosition,
imageLeft,
imageTop,
step;
window.onload = function () {
spritePosition = 100;
imageLeft = 0;
imageTop = 0;
step = 10;
window.setInterval (function () {
document.getElementsByClassName('animation')[0].style.backgroundPosition = spritePosition + "px 0px";
spritePosition = spritePosition + 108;
}, 100);
document.getElementsByTagName('html')[0].addEventListener("keydown", function(e){
if (e.keyCode == 38) { //up
imageTop = imageTop - step;
document.getElementsByClassName('animation')[0].style.top = imageTop + "px";
};
if (e.keyCode == 40) { //down
imageTop = imageTop + step;
document.getElementsByClassName('animation')[0].style.top = imageTop + "px";
};
if (e.keyCode == 37) { //left
imageLeft = imageLeft - step;
document.getElementsByClassName('animation')[0].style.left = imageLeft + "px";
};
if (e.keyCode == 39) { //right
imageLeft = imageLeft + step;
document.getElementsByClassName('animation')[0].style.left = imageLeft + "px";
};
}, false);
};
Things to notice in JS code are window.setInterval - with that we have infinite loop, and document.getElementsByTagName('html')[0].addEventListener("keydown", function(e){ - with that we are listening key events, so you can move image around page.
CSS:
.animation {
width: 102px;
height: 120px;
background-image: url("scottpilgrim_multiple.png");
background-position: 0px 0px;
position: absolute;
}
Sprite I have stolen from this web site, and example you can download from here.
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 4875
Title taken from here.
Here is my example. HTML part I need just to execute javascript files, so it looks like this:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery-2.1.1.js"></script> <script type="text/javascript" src="/index.js"></script> </head> <body> test </body> </html>
index.js:
$.getScript("myScript.js", function() {
debugger;
alert("Load complete!");
myFunction();
});
myScript.js:
function myFunction() {
debugger;
alert("tfqseftr");
}
//@ sourceURL=myScript.js
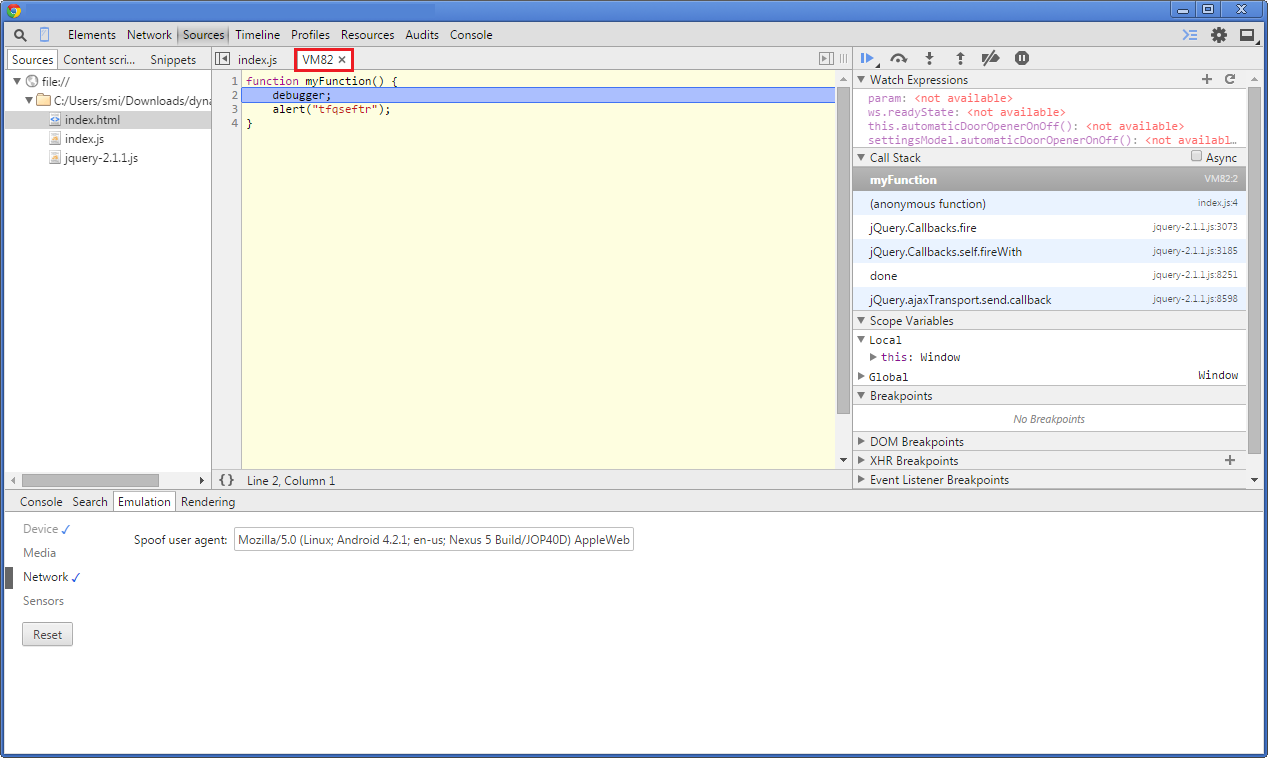
Notice line //@ sourceURL=myScript.js, without that line when we debug from Chrome it looks like this:

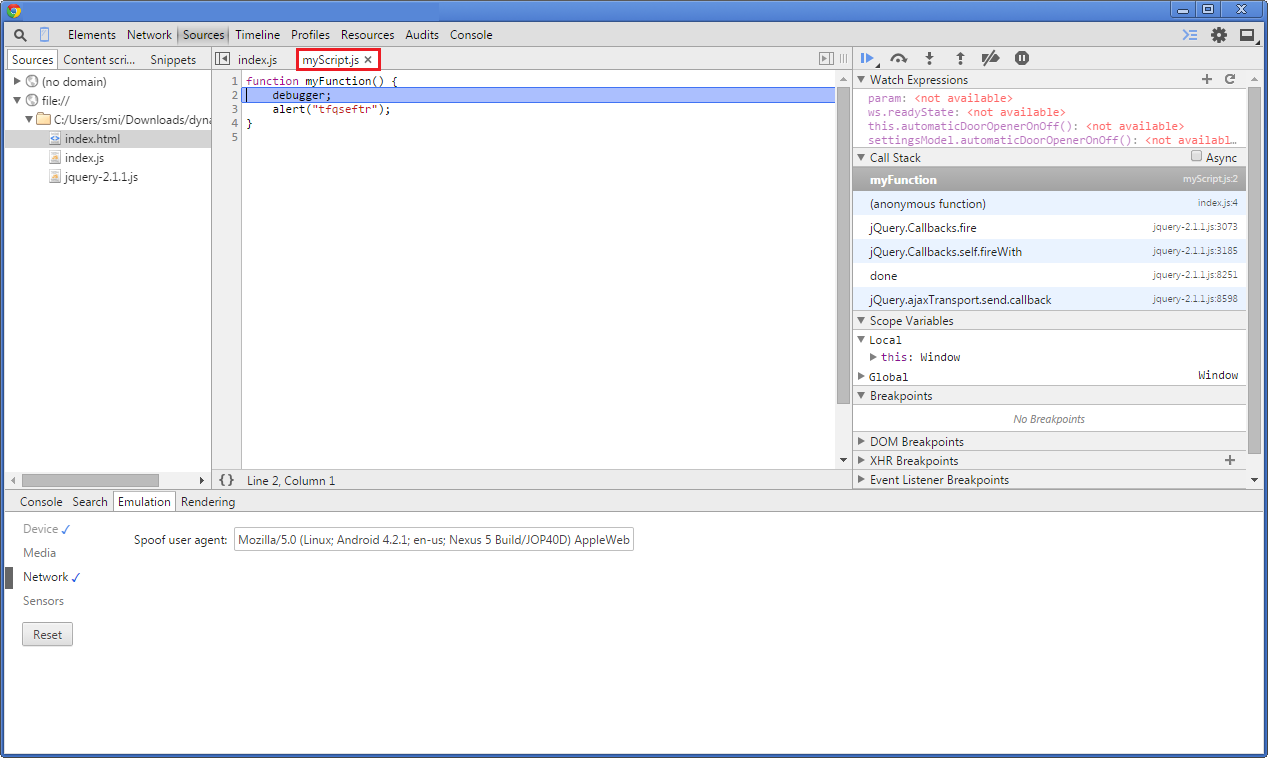
With //@ sourceURL=myScript.js line will look like:

- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 3965
Check this code:
aTest = function () {
["a", "b", "c", "d"].forEach(function (event) {alert(event)} )
}
aTest();
After executing it, it will popup "a", "b", "c", "d"
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 5736
According to Wikipedia: "Namespaces provide a level of direction to specific identifiers, thus making it possible to distinguish between identifiers with the same exact name."
Also this is good article to read, and this article you should also read (focus on "Using an Object Constructor").
For example, let's say we want to have method which we will call it like my.namespace.SomeText.apply(); to achive this first we have to define my:
window.my = window.my || {};
then namespace:
window.my.namespace = window.my.namespace || {};
Don't forget semicolons otherwise you will receive error "Uncaught TypeError: object is not a function".
Whole example would go like this:
window.my = window.my || {};
window.my.namespace = window.my.namespace || {};
(function (ns) {
var someTextModel = {
someText: "test"
}
ns.SomeText = {
apply: function () {
ko.applyBindings(someTextModel)
}
}
}(my.namespace));
Notice that I executed function with parameter "my.namespace" which means that ns parameter of a function will be my.namespace.
HTML part looks like:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/knockout-3.2.0.js"></script> <script type="text/javascript" src="/index.js"></script> </head> <body onload="my.namespace.SomeText.apply();"> Some text: <span data-bind="text: someText"></span> </body> </html>
Here notice onload="my.namespace.SomeText.apply();"
Example you can see here.
---
One more example.
JS:
window.my = window.my || {};
window.my.namespace = window.my.namespace || {};
window.my.namespace.myTest = window.my.namespace.myTest || {};
(function(ns) {
function myTest() {
return {
iAm: function(param) {
alert(param);
}
}
}
window.my.namespace.myTest = myTest;
})(window.my.namespace.myTest)
From console you can write something like:
window.my.namespace.myTest().iAm()
Example you can see here.
---
Another example. Consider following code:
window.my = window.my || {};
window.my.namespace = window.my.namespace || {};
(function () {
var makeMyMethod = function (myMessage) {
return {
doTheAlert: function () {
alert(myMessage);
}
};
};
myMethod = makeMyMethod("I am test.");
window.my.namespace = {
myMethod: myMethod
}
}(window.my.namespace));
window.my.namespace.myMethod.doTheAlert();
With line of code:
window.my.namespace.myMethod.doTheAlert();
We executed method doTheAlert which we "attached" to our namespace with code:
window.my.namespace = {
myMethod: myMethod
}
Here I wrote little bit more about namespaces.
