- Details
- Written by: Stanko Milosev
- Category: C#
- Hits: 6262
First I downloaded Oracle Developer Tools for Visual Studio 2015 from here. In my reference list I added Oracle.ManagedDataAccess. My App.config looks like:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<connectionStrings>
<add name="maxaDB"
connectionString="User ID=userName;Password=pass;Data Source=(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=ipAddress)(PORT=myPort))(CONNECT_DATA=(SERVER=dedicated)(SERVICE_NAME=XE)))"
/>
</connectionStrings>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
</configuration>
User ID and Password have to go before Data Source. Then I added "Oracle.ManagedDataAccess.Client;" in using list, and after that connecting was simple:
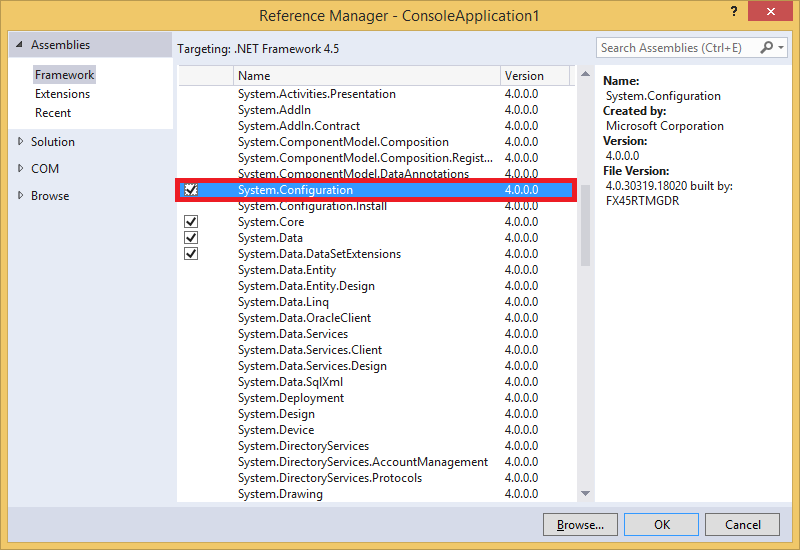
string maxaDb = ConfigurationManager.ConnectionStrings["maxaDB"].ConnectionString; OracleConnection conn = new OracleConnection();In using list you will need System.Configuration, as well in references.
- Details
- Written by: Stanko Milosev
- Category: C#
- Hits: 6131
In my case I was receiving this error because I was trying to access configuration in my App.config, like:
string maxaDb = ConfigurationManager.ConnectionStrings["maxaDB"].ConnectionString;
To solve this I had to add System.Configuration assembly:

In your using list add:
using System.Configuration;
- Details
- Written by: Stanko Milosev
- Category: C#
- Hits: 6782
Client side is easiest part, javascript, in my case looks something like this:
var ws;
window.onload = function ()
{
if ("WebSocket" in window)
{
// Let us open a web socket
ws = new WebSocket("ws://127.0.0.1:9192");
ws.onmessage = function (evt)
{
Log(evt.data)
};
ws.onclose = function()
{
// websocket is closed.
Log("Connection is closed...");
};
}
else
{
// The browser doesn't support WebSocket
Log("WebSocket NOT supported by your Browser!");
}
}
function WebSocketSendMessage()
{
ws.send(document.getElementsByName("inputSend")[0].value);
}
function Log(message)
{
document.getElementsByName("log")[0].innerHTML = document.getElementsByName("log")[0].innerHTML + '<br/>' + message;
}
To create new Socket use code:
ws = new WebSocket("ws://127.0.0.1:9192"); - note that here I defined IP address and port, later you will see that in C# code I also defined on which IP address and port server will listen messages.
Event onmessage will be triggered when message is received, and to send message use method send, and that is all.
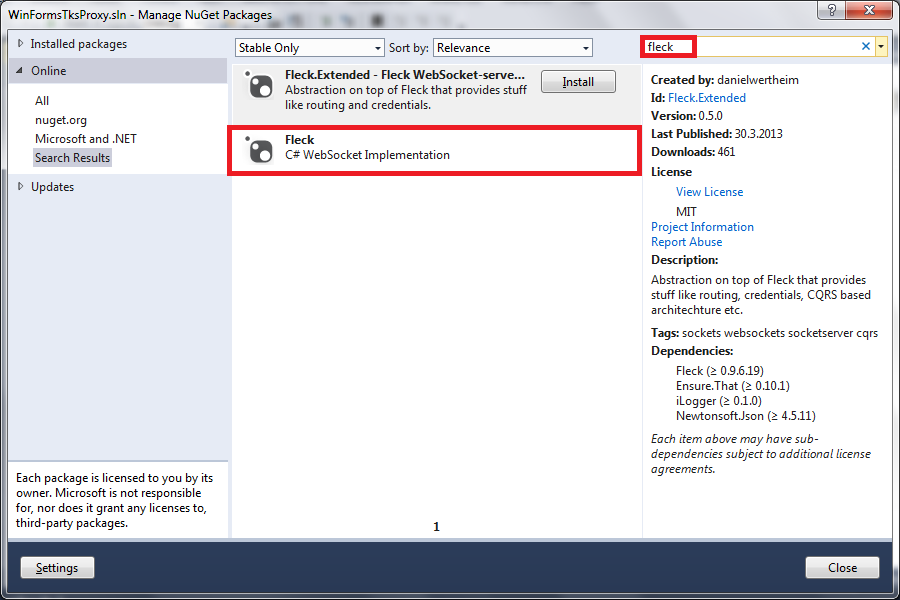
Simple example of WebSockets in C# I did it with Fleck, you can use NuGet to add it to references:

Create new console application, write code like:
namespace WebSocket
{
using System;
using Fleck;
public class Program
{
static void Main(string[] args)
{
var server = new WebSocketServer("ws://127.0.0.1:9192");
server.Start(socket =>
{
socket.OnOpen = () => Console.WriteLine("Listening... ");
socket.OnClose = () => Console.WriteLine("Closed!");
socket.OnMessage = message =>
{
Console.WriteLine(message);
};
});
Console.ReadLine();
}
}
}
Notice:
var server = new WebSocketServer("ws://127.0.0.1:9192"); - as I wrote before this is IP address and port on which server listens messages.
I implemented OnMessage event which will trigger when message from the client arrives.
- Details
- Written by: Stanko Milosev
- Category: C#
- Hits: 7080
According to Wikipedia XSLT (Extensible Stylesheet Language Transformations) is a language for transforming XML documents into other XML documents, or other objects such as HTML for web pages, plain text or into XSL Formatting Objects which can then be converted to PDF, PostScript and PNG.
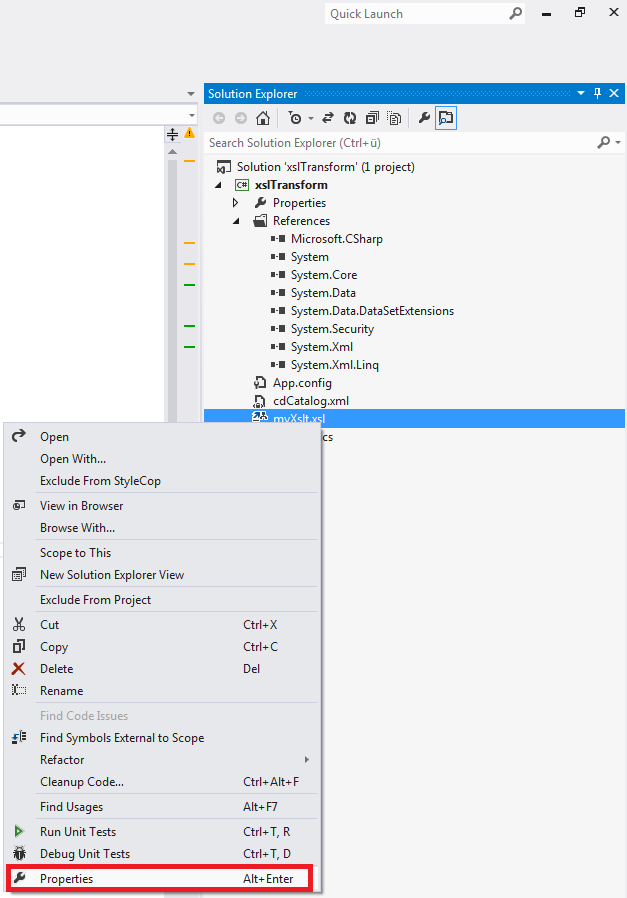
To test my application I added XML and one XSL file which I actually copied from here, since I was too lazy to write one on my own. After adding those two files, right click on them, and click properties:

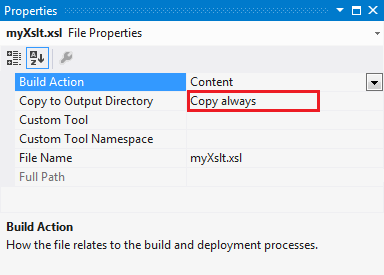
Then change property "Copy to Output Directory" of those files to "Copy Always", otherwise application will not find them:

Source code is simple:
namespace xslTransform
{
using System.Diagnostics;
using System.IO;
using System.Xml;
using System.Xml.XPath;
using System.Xml.Xsl;
class Program
{
static void Main(string[] args)
{
XslCompiledTransform xslt = new XslCompiledTransform();
xslt.Load("myXslt.xsl");
using (FileStream fs = new FileStream("cdCatalog.html", FileMode.Create))
{
XmlTextWriter writer = new XmlTextWriter(fs, null) { Formatting = Formatting.Indented };
xslt.Transform(new XPathDocument("cdCatalog.xml"), null, writer);
}
Process.Start("cdCatalog.html");
}
}
}
Here notice line:
Process.Start("cdCatalog.html");
with that line I opened default btrowser.
Two lines are important:
xslt.Load("myXslt.xsl"); - to load transformation
xslt.Transform(new XPathDocument("cdCatalog.xml"), null, writer); - to apply transformation
Source code you can download from here.
