- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 4195
I just want to write few things which I learned these days.
$.Callbacks - sort of a queue of functions, where all be executed at once on fire. Example:
function consoleLogtestOne() {
console.log("test one")
}
function consoleLogtestTwo() {
console.log("test two")
}
var myCallbacks = $.Callbacks();
myCallbacks.add(consoleLogtestOne);
myCallbacks.add(consoleLogtestTwo);
myCallbacks.fire();
With line of code:
myCallbacks.fire();
we are executing both functions at once.
Array.prototype.map(Function) - executes callback function for each member in array. Example:
/*global console*/
(function () {
"use strict";
var myNumbers = [1, 4, 9],
variableWhichWillDoNothing;
variableWhichWillDoNothing = myNumbers.map(function (currentValue, index, array) {
console.log("currentValue: " + currentValue);
console.log("index: " + index);
console.log("array: " + array);
console.log("---");
return "nothing";
});
console.log("Just to do something with doubles (to satisfy jsLint): " + variableWhichWillDoNothing);
}())
Result will be something like:

Function.prototype.apply() - provides arguments as array to function.
Check these two examples:
function applyLog() {
console.log.apply(console, arguments);
}
function justLog() {
console.log(arguments);
}
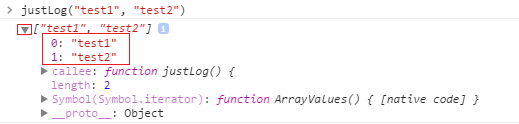
If you execute justLog like this:
justLog("test1", "test2")
Result will something like this:

As you can see result is an array.
Now lets execute applyLog:
applyLog("test1", "test2")
Result is something like:

As you can see no array.
Using apply and map you can generate array of elements, for example:
Array.apply(null, Array(24)).map(function (_, i) {return ('0' + i)});
Result:
["00", "01", "02", "03", "04", "05", "06", "07", "08", "09", "010", "011", "012", "013", "014", "015", "016", "017", "018", "019", "020", "021", "022", "023"]
slice - select elememts
Check this example:
('stanko').slice(-1)
Result:
"o"
Another:
('stanko').slice(-2)
Result:
"ko"
One more:
('stanko').slice(2)
Result:
"anko"
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 9318
I was using this JS library, and google maps.
Exif library will extract GPS location as a Degree-Minute-Second, while Google uses Decimal degrees, that is why we need first converter:
function ConvertDMSToDD(degrees, minutes, seconds, direction) {
var dd = degrees + minutes/60 + seconds/(60*60);
if (direction == "S" || direction == "W") {
dd = dd * -1;
} // Don't do anything for N or E
return dd;
}
Next thing we need to load the image, in my case I did it with simple Ajax request (no jQuery):
var http = new XMLHttpRequest();
http.open("GET", "IMG_20150103_154405.jpg", true);
http.responseType = "blob";
http.onload = function(e) {
if (this.status === 200) {
var image = new Image();
image.onload = function() {
Then reading EXIF data is simple:
EXIF.getData(image, function() {
myData = this;
var mapCanvas = document.getElementById('map-canvas');
var latDegree = myData.exifdata.GPSLatitude[0].numerator;
var latMinute = myData.exifdata.GPSLatitude[1].numerator;
var latSecond = myData.exifdata.GPSLatitude[2].numerator / 1000;
var latDirection = myData.exifdata.GPSLatitudeRef;
var gLat = ConvertDMSToDD(latDegree, latMinute, latSecond, latDirection);
var lonDegree = myData.exifdata.GPSLongitude[0].numerator;
var lonMinute = myData.exifdata.GPSLongitude[1].numerator;
var lonSecond = myData.exifdata.GPSLongitude[2].numerator / 1000;
var lonDirection = myData.exifdata.GPSLongitudeRef;
var gLon = ConvertDMSToDD(lonDegree, lonMinute, lonSecond, lonDirection);
Notice that latSeconds I had to divide with 100, mapCanvas I need for google maps, an code for google maps looks like this:
var myLatlng = new google.maps.LatLng(gLat, gLon);
var mapOptions = {
center: myLatlng,
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Hello World!'
});
google.maps.event.addListener(marker, 'click', function() {
alert("Hello world")
});
To center google maps I needed myLatlng which I also used to place a marker, and here you can notice example how to add event to marker:
google.maps.event.addListener(
marker, 'click', function() {
alert("Hello world")
});
Example download from here. Also, don't forget this example requires IIS, or some other web server.
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 3891
Check this code:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery-2.1.3.js"></script> <script type="text/javascript" src="/index.js"></script> </head> <body> Here my web site will be loaded: <div id="myWebSite"></div> </body> </html>
JS:
window.onload=function () {
var contentURI = 'http://localhost/jasmineClock/file.html',
isLoadingStarted,
loadingTimeOutHandle;
isLoadingStarted = true;
setTimeout(function () {
$( "#myWebSite" ).html( $( "#myWebSite" ).html() + "<p>setTimeout</p>" );
isLoadingStarted = false;
}, 100);
$.get(contentURI, function (data) {
$( "#myWebSite" ).html( $( "#myWebSite" ).html() + data );
});
isLoadingStarted = false;
}
file.html which will be loaded:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var i = 0;
while (i < 1000000000) {
i++
}
</script>
</head>
<body>
I will be loaded.
</body>
</html>
If you execute this code, you will see that setTimeout will be executed AFTER ajax call is finished, delete javascript part from file.html, and maybe add some long lorem ipsum, just to slow down execution, and you will see that setTimeout will be executed beofre ajax call.
Here you can see example with javascript, and here you can see example with long lorem ipsum.
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 3577
Consider following example:
var Foo=function () {
var number = 1;
self.number = 1;
}
Foo.prototype.bar = function () {
console.log("test");
};
var foo = new Foo();
foo.bar();
Notice here that in line Foo.prototype.bar = function () I didn't write "var".
This code will work perfectly, in console you will see "test".
Now check following code:
var Foo=function () {
var number = 1;
self.number = 1;
return {inc: function() {
self.number = self.number + 1;
}}
}
Foo.prototype.bar = function () {
console.log("test");
};
var foo = new Foo();
foo.bar();
This code will not work, we will receive error "Uncaught TypeError: undefined is not a function", because with return we will loose "this". Solution is to add return this:
var Foo=function () {
var number = 1;
self.number = 1;
return this;
}
Foo.prototype.bar = function () {
console.log("test");
};
var foo = new Foo();
foo.bar();
