- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 3381
Just one simple example about private and public methods in JavaScript.
Check this code in JS:
(function (ns) {
function myCreator () {
var self=this;
function privateMethod() {
alert("Hi I am private method and I can be executed only within myCreator class (I will be never called)");
}
self.publicMethod = function () {
document.getElementById("publicMethodCall").innerHTML = "Hi, I am called from publicMethod";
}
}
ns.myCreator = myCreator;
}(window.privateAndPublic))
Here you can see how private method is declared:
function privateMethod
and public method:
self.publicMethod
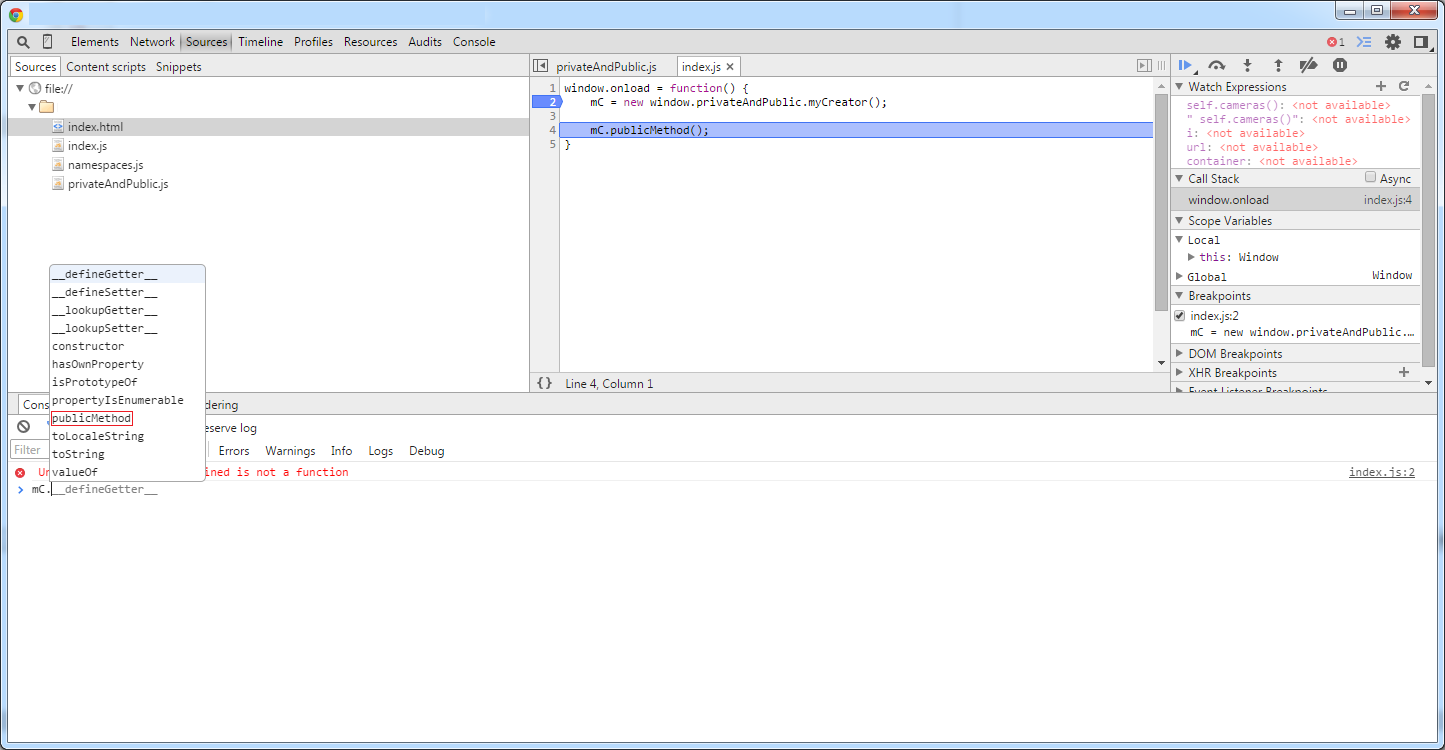
When you open console and check what newly created object has, you will see that there is no privateMethod (because it is inaccessible):

Example download from here.
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 3389
Here and here I already explained some ways of introducing methods in javascript, and now i will show one more way.
Let's say we have JS like:
(function (ns) {
function myCreator () {
var self=this;
function privateMethod() {
alert("Hi I am private method and I can be executed only within myCreator class (I will never be called)");
}
self.publicMethod = function () {
document.getElementById("publicMethodCall").innerHTML = "Hi, I am called from publicMethod";
}
}
ns.myCreator = myCreator;
}(window.privateAndPublic))
Then, we introduce JS like:
(function (ns) {
function myCreatorReturn() {
var self = this;
self.myCreator = new window.privateAndPublic.myCreator();
return {
myCreator: self.myCreator
}
}
ns.myCreatorReturn = myCreatorReturn;
}(window.myReturn))
Here notice line:
self.myCreator = new window.privateAndPublic.myCreator();
Now we can call method "publicMethod" like:
window.onload = function() {
mCR = new window.myReturn.myCreatorReturn();
mCR.myCreator.publicMethod();
}
Notice line:
mCR.myCreator.publicMethod();
Example download from here.
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 3639
One my extended example of listing 5.1.11 from the book Secrets of the JavaScript Ninja.
HTML I will use just to call JS:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/index.js"></script> </head> <body> </body> </html>
JS
Function.prototype.curry = function() {
var fn = this,
args = Array.prototype.slice.call(arguments);
return function () {
return fn.apply(this, args.concat(Array.prototype.slice.call(arguments)));
};
}
function Test(a, b, c) {
console.log("Ok I am here and arguments are: " + a + ", " + b + ", " + c + ", ")
}
testCurry = Test.curry(1, 2, 3);
testCurry();
If you look in to console, you will see the result:
Ok I am here and arguments are: 1, 2, 3,
- Details
- Written by: Stanko Milosev
- Category: JavaScript
- Hits: 7011
This is my second article about namespaces, first article became too long, so I decided to write this one as new article.
Idea was to write my method which will load the data from my real estate responsive design hobby application, but for this small example I will just populate one div field.
So, first this is how my HTML look like:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/rs.namespaces.js"></script> <script type="text/javascript" src="/rs.mytest.js"></script> <script type="text/javascript" src="/rs.bootstrapper.js"></script> </head> <body> <div id="hereWillBeSomething"></div> </body> </html>
Then namespaces:
window.rs = window.rs || {};
window.rs.myNameSpace = window.rs.myNameSpace || {};
window.rs.myNameSpace.MyTest = window.rs.myNameSpace.MyTest || {};
These two are easiest part, and I think there is no need to explain.
Next part is rs.mytest.js:
(function(ns){
function MyTest() {
var self = this;
self.myMethod = function (myMessage) {
document.getElementById("hereWillBeSomething").innerHTML = myMessage;
}
}
ns.MyTest = MyTest;
}(window.rs.myNameSpace))
With that code we prepared our method "myMethod" but still we can not use it. Here just notice two lines:
var self = this;
and
ns.MyTest = MyTest;
Now let's check rs.bootstrapper.js, here we will prepare our method "myMethod" to be usable:
(function rsBootstrap(ns){
var init = function () {
var myTest = new window.rs.myNameSpace.MyTest();
window.rs.myNameSpace.MyAnotherTest = myTest;
}
ns.Bootstrapper = { init: init }
}(window.rs));
Here notice that if instead of:
ns.Bootstrapper = { init: init}
we write:
ns = { init: init}
we will not be able to call ns.init...
Now on load event we can do something like:
window.onload = function () {
window.rs.Bootstrapper.init();
window.rs.myNameSpace.MyAnotherTest.myMethod("test")
}
With line:
window.rs.Bootstrapper.init();
we actually prepared our method "myMethod" to be accessible / usable, and we executed our method:
window.rs.myNameSpace.MyAnotherTest.myMethod("test")
Example you can download from here.
Also, this is good article to read, focus on "Using an Object Constructor".
